Monday, 31 October 2011
Q4 Evaluation
Q4 Evaluation
by: karleabaker
This below is an example of the type of music the audience of my magazine would listen to.
by: karleabaker
This below is an example of the type of music the audience of my magazine would listen to.
Sunday, 30 October 2011
Saturday, 29 October 2011
Audience Feedback Written ( sound and video )
*
Q1. How old are you?
The ages of the people who filled out my questionnaire were from the ages of 12 - 24+. the average age was 16 years.
Q3. Which music magazine do you read?
The average answers were: None, Kerrang, Q and NME.
The most popular magazine out of the 3 was NME, With Kerrang and Q both having 2 readers.
Q5. Would you read this magazine and why?
The average answer was yes because people where interested in the cover stories, images, colour scheme, they also thought it looked interested and eye catching. However one person said they wouldn't but because it is not their personal choice of magazine to read however they agreed that the cost is reasonable and the layout and font are good.
Q6. What things do you like about my magazine?
They where given a choice of 5 things, cover stories, images, font, colour scheme And the price. The most popular choices were: Images and cover stories. The least popular was Font.
Q8. What would you improve about my magazine?
The average answers were; nothing, more cover lines and to make the main image on front cover bigger.
Q9. Who do you think my magazine appeals to?
The main answers were 16-25 year olds and Rock music fans. However one person who was above the age of 24 answered it was targeted at under 16's you could argue that this is because she does not know that it would be targeted at a certain age group because she is above that gap.
Q10. What do you think about the images ...?
Front cover : Audience answered a varied selection of answers including; eye catching, direct address is good, the image is theatrical, it fits the genre of the magazine and it stands out.
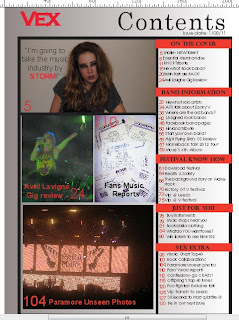
Contents page: The audience said they were clear, good shots and creative clear images and that they too like the front cover also fit the genre.
DPS: They said that it was a good live shot and it is very eye catching when looking briefly at the magazine.
Q13. What do you think of the layout of my magazine?
The options for this question were; neat and readable or messy and also there was space for the audience to write what they thought of it. However all answered that the magazine was neat and readable.
Q14. How could the layout be improved on the contents page?
The main answers were quality of images, re arrange the images and also to re arrange the writing.
Q17. what target audience do you think the contents page appeals to ?
The main answers to this question were young people that are interested in bands, and also young boys and girls who are interested in rock music.
Q18. What target audience do you think the DPS appeals to?
People thought this would appeal widely to Avril Lavigne fans ( this includes whatever age ) and also rock music lovers but also people who are interested in Gig reviews.
Friday, 28 October 2011
Production of Double page spread
Thursday, 27 October 2011
Production of contents page
This is the finished contents page. As the contents page looked bland as the background colour was grey I decided that it needed to be a bit brighter but I did not want to change the background colour because then that would mean changing it to red and there fore I would of had to change all other text that was already red. I then proceeded to create a banner to go under the text titles on the right hand side. I made these by using the rectangle picture box tool and simply then making it a block colour of red. However I didnt want all 5 to be the same size and shape, I wanted each to be unique to the text it was under so I made some slightly thinner or even smaller in width. Also the banners did not reach both sides of the column there was a small gap between. I then made sure that the text was in the middle of the banner and wasn't too big for the banner itself.
|
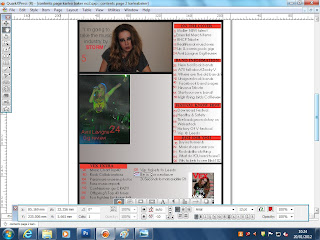
| There is a minor edit on this and it is on the last title. 'Vex Fun' was not in the correct place and I alligned it slightly more to the centre by simply creating a space before it in the text box. I then edited the size of the red banner. Quark made it hard for me to position text and lines in the correct places I wanted because it would not move them to the right place it would either move them too far or too little of a distance from where it already was. For this I decided to edit the size and width of the banners because when they where all odd sizes it looked messy and unprofessional. I resized with ctrl+T so they where all a similar size but some couldn't be bigger as they would go over text.
I decided to remove the editors letter and also a picture so that i could re edit it. I then removed the picture in the bottom left.
|
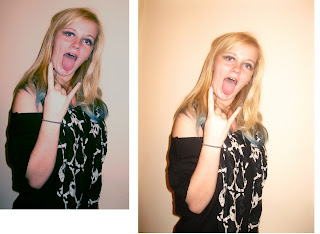
The picture on the right is the original photo. I decided to edit it because it was too bright and the colour did not blend in well with my contents page so I uploaded the picture to photoshop and edited the colour variations and enhanced a blue colour so the 'yellowness' would be removed.
I removed all stories that where not clear and precise enough. I then rearranged the remaining stories and the page numbers.
The last column of strories was called vex fun, however after removing the wordsearches and puzzles I decided to rename it to vex extras and then continue on the adding more cover stories.
I then added new stories and more page numbers too. However I still didnt think it looked professional enough.
After not being happy with the layout I decided to re arrange it so it was along the bottom and then i could there fore add more stories and help the contents to be more full. I then also added a subscription to my magazine with a small graphic banner next to an image of my magazine.
 |
| I decided to remove the box for subscriptions as it was just a box that was filling up any unnecessary space. |
Wednesday, 26 October 2011
Production of front cover
 |
| I had decided to change my font as green did not really suit the genre 'rock'. In the bottom right I tested what the magazine would look like with a photograph I had taken. |
 |
| I used two more examples and decided on the last one, I then had to edit he colour of a text box as it stood out too much and did not match the magazine colour scheme. |
 |
| All text is on the Right hand side and the main story is centered in the largest font so it stands out. |
changed the space of price because it looked odd in the right hand cornor it took the attention away from the masthead. Now it follows codes and conventions and is in the bottom right hand cornor next to the barcode.
Tuesday, 25 October 2011
All photographs taken
Subscribe to:
Comments (Atom)